jueves, 11 de diciembre de 2008
Agradecimientos
Agradezco desde este sitio a todas y todos las compañeras y compañeros blogueros que se encuentran referenciados en diversas entradas de estas páginas. Sin ellos habría sido más dificultosa la labor de montar este tutorial sobre Blogger.
Si cualquier persona tanto de los asistentes al curso como aquellas que decidan seguir este tutorial desean enviarme algún comentario o comunicado, no duden en hacerlo a la dirección de correo electrónico que más abajo aparece o realizando un comentario sobre cualquiera de las entradas de esta bitácora.
Salud
Fco. Daniel Sánchez Vázquez
correo-e: dasava[arroba]gmail.com
sábado, 6 de diciembre de 2008
Tarea 12: Insertar tráfico de visitas
Para ello sólo ir a la página de FeedJIT y seleccionar uno de los 4 que ofrecen, aunque los dos primeros son los que más nos interesan: el Live Traffic Feed y el Live Traffic Map. El primero nos presneta unarelación de la procedncia de nuestros últimos visitantes y el segundo nos oferta un mapa del mundo con los lugares desde donde se han producido visitas.
Podemos configurarlos en cuanto a los colores y después copiamos el código que nos oferta en el campo de formulario para que lo insertemos en nuestro blog añadiendo un gadget de texto y copiando en él el cçódifo. No obstante ofrece la posibilidad de usar la opción de añadirlo directamente a Blogger y, si estamos con la sesión abierta (identificados) en Blogger, nos insertará el código automáticamente en el Blog que deseemos.
Tarea 11: Insertando imágenes y texto en widgets
Si deseas que aparezca en la barra lateral (widgets) debes insertar el código en la zona de "Diseño" "Elementos de página", añadimos un gadget de tipo HTML/Javascript o de imagen sólo y pegamos el código. Esto depende de qué es lo que nos ofrezcan. El priemr ejemplo es una campaña que nos ofrece ya el código por tanto seleccionaremos un gadget del tipo HTML/Javascript. En cambio el segundo ejemplo es una imagen que debe enlazar con una URL o dircción de Internet y no nos ofrecen el código, por tanto podemos usar el gadget imagen.
Puedes intentarlo con los dos ejemplos:
CAMPAÑA: ERES LO QUE ESCRIBES, ERES COMO ESCRIBES. Para un correcto uso del idioma en los blogs. Añadimos un gadget de tipo HTML/Javascript y pegamos el código que nos ofrecen.
CAMPAÑA: RECONOCIMIENTO OFICIAL DE LAS PUBLICACIONES EN LA RED. Una vez en el sitio, que es un wiki, en la zona inferior se la página aparece la opción BANNER Póntelo. Una vez en esa página elige el Banner que desees según el tamaño que se ofrece. Copia la ruta de la imagen, ve a tu blog y en la zona de "Diseño" "Elementos de página", eliges un gadget del tipo imagen. En él debes colocar la URL de la imagen cómo externa y ajustada y, por otro lado, debes copiar la URL de la web donde deseas enlazar en el campo "Enlace". Los campos Título y Pie de foto, en este caso no tienes por que rellenarlos aunque, si lo deseas, hazlo.
Tarea 10: Google Maps en Blogger
Si este es el caso nada mejor que ofrecerlo para que nuestros visitantes puedan localizar el sitio al que estamos refiriéndonos.
Para ello deberemos seguir los siguientes pasos:
1. Ir a la página principal de Google Maps.
2. Localizar el lugar que deseamos visualizar introduciendo en el campo de formulario el nombre de la localidad y el país, separados por comas.
 3. Una vez que nos aparece la localidad señalada por una etiqueta, deberemos hacer uso de las herramientas que nos permiten visualizar la localidad o sitio desde diversas perspectivas, Mapa, Satélite o Relieve
3. Una vez que nos aparece la localidad señalada por una etiqueta, deberemos hacer uso de las herramientas que nos permiten visualizar la localidad o sitio desde diversas perspectivas, Mapa, Satélite o Relieve 4. A continuación, debemos usar la herramienta de zoom para visualizar con más o menos precisión visual el lugar.
4. A continuación, debemos usar la herramienta de zoom para visualizar con más o menos precisión visual el lugar.
5. Cuando hayamos conseguido seleccionar el tipo de visualización y el nivel de zoom adecuado debemos de pinchar con elratón en el botón Enlazar, de esta forma nos aparecerá una cuadro emergente que nos ofrece dos códigos. El primero nos permnite tomar el enlace que nos lleva a la página que actualmente estamos viendo. El segundo, en cambio, nos permite tomar el código para poder embeberlo en nuestra entrada en el blog.
 Pero además nos permite personalizar la imagen que vamos a ofrecer emebebida en neustro blog así que deberemos pinchar en la opción de personalizar que aparece en la última línea para que nos presente una ventana en la que nos ayuda a seleccionar el tamaño del mapa que se verá. Con forme cambiemos esta propiedad podremos ver más abajo el tamaño que presentará el mapa.
Pero además nos permite personalizar la imagen que vamos a ofrecer emebebida en neustro blog así que deberemos pinchar en la opción de personalizar que aparece en la última línea para que nos presente una ventana en la que nos ayuda a seleccionar el tamaño del mapa que se verá. Con forme cambiemos esta propiedad podremos ver más abajo el tamaño que presentará el mapa. Una vez elegido el tamaño, al final de la página podremos copiar el código que Google Maps nos oferta posicion´sndonos sobre el código, picando con el botón derecho, selecci9onado "Seleccionar todo", repitiendo la operación y, esta vez, seleccionado "Copiar".
Una vez elegido el tamaño, al final de la página podremos copiar el código que Google Maps nos oferta posicion´sndonos sobre el código, picando con el botón derecho, selecci9onado "Seleccionar todo", repitiendo la operación y, esta vez, seleccionado "Copiar".6. Seguidamente podremos ir a nuestro blog, editar o crear la entrada en la que deseemos que aparezca, pinchar en "Edición en HTML", picando en el botón derecho del ratón y seleccionado la opción pegar. De esta forma tendremos el mapa embebido en nnuestra entrada.
7. Si por el contrario hemos decidido poner un enlace a la página de Google Maps que estamos visualizando, sólo deberemos colocar sobre una palabra o imagen un enlace al sitio.
Por último y en referencia al primer comentario realizado pidiendo la forma de aparecer en la barra lateral pues considerar que hay que introducirse en la zona de Diseño, insertar un widget y seleccionar el de HTML/Javascript. Ahí, pegamos en el campo de formulario adecuado el código que nos ofrece Google Maps. teniendo en cuenta que deberíamos haber personalizado el tamaño para que entre en el ancho que posee nuestra barra lateral. Espero que se quede aclarado.
miércoles, 3 de diciembre de 2008
Configurando el blog -Parte III
Fuentes y colores: nos permite cambiar la estética en cuanto a los tipos de letra y colores de nuestra página. Aparece una pantalla dividida en dos marcos o frames. En el superior nos presenta las posibilidades de cambio de color y de fuente de los diversos apartados de nuestra bitácora. Sólo seleccionar y guardar o cancelar los cambios. En el marco inferior aparece nuestro blog con los cambios que van sucediéndose a medida que los realizamos.
Edición en HTML: esta opción es una de las más antiguas de Blogger pues todos los cambios que deseabamos realizar de tipo gadget teníamos que realizarlos insertando el código en la plantilla. Es pues una opción dificultosa y que presenta inconvenientes de tal modo que es posible que una manipulación errónea dé al traste con nuestro blog. Al comienzo viene la recomendación de realizar una copia de seguridad de nuestra plantilla por si tuviesemos sorpresas inesperadas. Esta opción permite guardar en neustro ordenador la plantilla para poder realizar modificaciones en ella y si no nos agrada o hemos "metido la pata" poder restaurar la antigua plantilla desde el archivo de neustro disco duro. La segunda opción que nos presenta es precisamente la de recuperar nuestra plantilla. Pero también sirve para poder usar una plantilla externa, que no venga en Blogger sino en otros sitios de la Red como por ejemplo:
Plantillas para Blogger
Más plantillas para Blogger
Insertar una plantilla que nos ofrezcan en la Red es bajársela en un archivo que se encuentra el código y desde la zona de Diseño-Edición HTML, tomar la opción mencionada de subir una plantilla.
El resto de opciones de la página vienen a ayudar a corregir los errores cometidos, bien deshaciendo los cambios al restaurar la plantilla anterior o recuperar la plantilla clásica.
Seleccionar plantilla nueva: Esta opción nos presenta las plantillas clásicas que Blogger nos ofrece, seleccionamos una de ellas y dentro de cada una podemos elegir una gama de colores. Podemos previsualizar la plantilla y con el botón Guardar plantilla podremos efectuar los cambios.
Por último en la zona superior derecha podemos ver varias opciones como son:
Escritorio: con ella nos lleva a la zona de gestión de los diversos blogs, es como el vestíbulo.
Mi cuenta: Accedemos a ciertos parámetros de nuestra cuenta en Google donde podemos cambiar la contraseña de acceso, la pregunta de seguridad y los sitios autorizados desde los que acceder a Blogger. También podemos ver otros servicios que utilizamos en Google (Picassa, Calendario, Sites, gmail, Documentos...)
Ayuda: por ahora está en inglés.
Salir: Se utiliza para cuando estamos en un ordenador extraño salir de la zona de Blogger para que no quede la sesión abierta y otra persona pueda acceder a nuestros datos y blogs. Recordar que cuando accedemso a neustro blog para administrarlo con nuestro usuario y contraseña, se abre una sesión en el ordenador que sirve el blog y queda una cookie -galleta- en nuestro ordenador gracias a lo cual podemos adminsitrar el blog sin tener que escribir continuamente nuestra contraseña. esta sesión suele durar mucho tiempo por lo que es aconsejable cerrarla sobre todo en ordenadorees extraños.
Esto es todo en cuanto a la configuración de nuestro blog.
Existen otras formas de modificar la estética de nuestra bitácora pero requiere más conocimientos que se pueden adquirir buscando en la Red y leyendo las entradas de otros compañeros y compañeras que están más avanzados.
martes, 2 de diciembre de 2008
Configurando el blog -Parte II
 Para sumergirnos en este apartado debemos de ir a la zona de administración de nuestro blog y clicar en la pestaña Diseño. Una vez que lo hemos hecho nos aparacerán varias opciones en la fila inferior a la zona de pestañas, ya mencionadas en el párrafo anterior.
Para sumergirnos en este apartado debemos de ir a la zona de administración de nuestro blog y clicar en la pestaña Diseño. Una vez que lo hemos hecho nos aparacerán varias opciones en la fila inferior a la zona de pestañas, ya mencionadas en el párrafo anterior.La primera opción que nos presenta y que aparece seleccionada por defecto es la de Elementos de Página. Ella nos pemrite añadir y organziar los elementos de la página y nos muestra un esquema de la plantilla que estamos usando.

Desde aquí podemos editar los siguienets elementos:
Barra de Navegación: clicando en editar accedemos a una ventana donde sólo podemos cambiar la estética de esa zona eligiendo entre varias propuestas.
Cabecera de nuestro blog: clicando en la opción editar aparece otra ventana mediante la cual cambiaremos el ttulo de la bitácora yla descripción. De igual modo podemos subir una imagen que esté alojada en nuestro PC o en la Web. Esto si que hará cambiar totalmente la estética de la cabecera por cuanto insertaremos una imagen más sugestiva o atrayente y podremos colocarla según las opciones que aparecen más abajo. La imagen de cabecera debería tener 740 pixeles de ancho por 100 0 130 píxeles de alto. Recomendación: antes de realizar cambios es preferible guardar la plantilla en vuestro equipo para poder restaurarla si ocuren imprevistos. (pestaña Edición HTML, opción Descargar plantilla completa).

Entradas del blog: A esta sección se le pueden efectuar diversos cambios en su estructura. Al pinchar en la opción de editar surge una ventana en la que elegimos cuántas entradas podrán verse en la página, formato de fechas, comentarios, etiquetas... Además podremos disponer algunos elementos en la posición que deseemos.

Zona lateral de menú: En ella podemos introducir los widgets o gadgets de los que hablé al principio de esta entrada. En este caso no aparece la opción editar ya que es sustituida por la expresión Insertar un gadget. Aparecerán los gadgets ya introducidos con su posibilidad de editar. Si pinchamos en insertar un gadget pues nos aparecerá una ventana con los diferentes gadgets que podemos incluir clasificados según diferentes categorías. Una vez que se seleccione nos parecerá la posibilidad de rellenar los datos que cada gadget necesita.
 Por último también podemos editar el pie de página añadiéndole un gadget.
Por último también podemos editar el pie de página añadiéndole un gadget.
domingo, 30 de noviembre de 2008
Configurando el blog -Parte I
Vamos a comenzar por la pestaña Configuración. Al acceder a ella nos presenta debajo un submenú con las siguientes posibilidades:
Básico: Nos permite cambiar ciertos parámetros como el título del blog, su descripción, si permitimos que nuestro blog sea introducido en las listas accesibles para todo el mundo, si los motores de búsqueda pueden indexar nuestros contenidos o incluso borrar nuestro blog.
Publicación: Por meido de esta opción podemos cambiar la denominación en el subdominio de nuestro blog. Es decir, si tenemos un blog en el que la dirección es:
http://blogdereinaldo.blogspot.com pues podemos cambiar el subdominio blogdereinaldo por otro diferente, sólo recordar que debe ir en minúsculas y no usar caracteres extraños como nuestra ñ, símbolos como la ", ", la interrogación, la exclamación, las tildes, etc.
Formato: Esta opción permite cambiar algunas características de la presentación de nuestro blog como: número de entradas a mostrar, el formato de la fecha en las entradas, la fecha de las entradas, formato de hora, zona horaria, idioma...
Comentarios: Esta opción ya la vimos en una entrada anterior.
Archivo: Nos ofrece la posibilidad de cambiar nuestro índice de archivos por meses, semanas, días o sin ofrecer la indexación en el menú laterla.
Feed del sitio: Con estas opciones podremos configurar la manera en que podemos ofrecer la sindicación de contenidos de nuestro blog.
Correo electrónico: Gracias a esta posibilidad conseguiremos enviar a un máximo de 10 direcciones de correo nuestro blog. También podremos indicar a qué dirección de correo podemos enviar noticias e imágenes para que se publiquen.
OpenID: permite realizar cambios sobre nuestra identificación en sitios donde lo permita. Ver enlace a la Wikipedia.
Permisos: Aquí podemos añadir autores (hasta 100) a nuestro blog y tambien filtrar lectores (hasta 100) desde cualquiera hasta sólo los autores.
jueves, 27 de noviembre de 2008
Algunos enlaces interesantes sobre blogs
Blogs y Educación de Néstor Alonso. Presentación
Vídeos:
Blog in plan english
Recursos:
Taller y recursos para blogs
Blog oficial de Blogger en castellano
Utilidades y recursos para tu blog. Blog de consejos
Toda para tu blog. Utilidades
Plantillas para Blogger
Más plantillas para Blogger
ûblicar enlaces de delicious
Insertar imágenes con Bubbleshare
Creando widgets para Blogger. Artículo
Ayuda de la página oficial. Muy detallado, tiene en cuenta los distintos niveles de usuari@s
Tutoriales para crear Blogs:
Guia para crear blogs con Blogger y Wordpress. en Aulablog21
Guía para la crecaión de blogs con Wordpress. Archico comprimido en formato ZIP
Tutorial de Ana Ovando. Presentación
Videotutoriales;
Creación de blog y publicación del primer artículo con una imagen. lbarroso
Utilizando el editor visual..lbarroso
Personalizando el blog. Tutorial gráfico. lbarroso
Configurando Blogger. Tutorial gráfico. lbarroso
Insertando un video de YouTube o de Dailymotionlbarroso
martes, 25 de noviembre de 2008
Tarea 9: Insertar documento PDF
Es por esto que han surgido unos repositorios para evitar estos problemas y que toman un archivo y lo ofrecen mediante la tecnología Flash de manera muy vistosa. Estas aplicaciones son Issuu y Scribd.
El primero sólo nos permite subir archivos en PDF y el segundo nos ofrece la posibilidad de subir distintos tipos de archivos (DOC, PPT, PDF, XLS...). Podéis ver tutoriales de ambos siguiendo los siguientes enlaces: Tutorial de Issuu y Tutorial de Scribd.
Podéis ver un ejemplo de Issu y otro ejemplo de Scribd.
Insertar un documento desde Issuu:
Paso 1. Ve a Issuu.
Paso 2. Busca el documento
Paso 3. En la zona superior del documento aparece la opción EMBED
 , pica en él y Copia el código del campo de formulario.
, pica en él y Copia el código del campo de formulario. Paso 4. Pega el código en la entrada con la pestaña Redactar seleccionada.
Paso 1. Ve a Scribd.
Paso 2. Busca el documento.
Paso 3. En la zona superior del documento aparece la opción EMBED
 , pica en él y Copia el código del campo de formulario.
, pica en él y Copia el código del campo de formulario. Paso 4. Pega el código en la entrada con la pestaña Redactar seleccionada. ( Quizá tengas que modificar la zona de texto que incluye el código)
Tarea 8: Insertar audio
Existen bastantes repositorios de audio (sonidos, música, narraciones..) nosotros vamos a intentarlo con tres sitios para que podáis observar la forma en que hay que buscar el código a embeber. Estos sitios son:
Radioteca:. Sitio donde se puede acceder a gran cantidad de audios educativos.
Goear. Lugar donde podemos subir audios y buscarlos
Odeo. Para buscar audios de música, también permite subir.
Radio.Blog.Club. Ofrece una extensa base de datos con todo tipo de géneros musicales, con la posibilidad de realizar búsquedas, tanto por autores como por obras.
En primer lugar, como es lógico deberemos crear una entrada para contextualizar los audios a mostrar. Como quiera que ha estado cerca el Día Internacional contra la Violencia hacia las mujeres (25 de noviembre), vamos a crear una entrada sobre ese día para animar a la audición y que el alumnado se acerque aportando también opiniones por medio de lso comentarios.
Así que una vez abierta la entrada nueva escribimos un breve texto de presentación sobre el 25 de noviembre para a continuación insertar el audio. Para ello iremos a Radioteca. En la zona de menu (izquierda) picamos con el ratón sobre la opción GÉNERO Y SEXUALIDAD . Esto hará que se despliegue el submenú correspondiente y de la sopciones que surgen elegimos con el ratón Violencia contra la mujer . Esto hace que en la zona central se desplieguen los audios que tienen clasificados bajo esta categoría. Cada audio se presenta con su título y una serie de detalles (informe de texto, producción, país idioma, formato, tema, subtema..). A la derecha nos encontramos con un panel con unos mandos de reproducción y otros detalles técnicos. También con la posibilidad de Bajar el audio, opinar sobre él, Recomendarlo y colocarlo en tu web.
 Como deseamos realizar esto último pues picamos sobre Coloca este audio en tu web. Al picar en esa opción surge una ventana con la posibilidad de tomar el código. Nos muestra dos códigos, el primero nos permite tener el reproductor en el blog y el segundo poner un enlace a la página web en que aparecerá el audio.
Como deseamos realizar esto último pues picamos sobre Coloca este audio en tu web. Al picar en esa opción surge una ventana con la posibilidad de tomar el código. Nos muestra dos códigos, el primero nos permite tener el reproductor en el blog y el segundo poner un enlace a la página web en que aparecerá el audio. Así que seleccionamos la primera opción picando con el botón derecho del ratón sobre el campo que tiene el código y seleccionando la opción Copiar.
Así que seleccionamos la primera opción picando con el botón derecho del ratón sobre el campo que tiene el código y seleccionando la opción Copiar.Con esto nos vamos a la entrada que estamos redactando, seleccionamos la pestaña Edición de HTML, vamos al lugar donde queremos que aparezca el reproductor de audio y con el botón derecho del ratón selecionamos en pegar o (CTRL-V).
De esta manera ya tendremos insertado nuestro reproductor. Podemos terminar la entrada pidendo a nuestros visitantes que expongan su opinión sobre lo escuchado. Grabamos la entrada y vemos como ha quedado el resultado de la misma.
También podemos ir a Goear y a Odeo. En estos casos buscamos el audio introducción el texto en el campo de formulario que aparece en la zona superior. Una vez que surge la selección que nos oferce elegimos la que corresponda pinchando en el título y nos aparecerá otra pantalla con una información completa del audio con su audición y la posibilidad de tomar el código para embeberlo en nuestro blog. Este código suele empezar con el signo "<" seguido de OBJECT y el resto de código en ambos srevidores mencionados. Así que el procedimiento es el mismo que para Radioteca.
Por último podemos colocar audio de Radio Blog.
1. Navega hasta Radio.Blog.Club
2. Usa el buscador que te ofrece para encontrar música que te interese. Una vez localizado el archivo, haz clic sobre el botón azul para que se muestre el código del reproductor en la parte derecha de la pantalla:
3. Se puedes personalizar el reproductor, cambiando los colores del cuerpo, el borde, el botón y el texto. Cuando esté a tu gusto selecciona el código y cópialo al portapapeles (ctrl. + C o botón derecho del ratón y selecciona Copiar).
4. Con el código copiado ve a la entrada que estamos redactando, seleccionamos la pestaña Edición de HTML, vamos al lugar donde queremos que aparezca el reproductor de audio y con el botón derecho del ratón selecionamos en pegar o (CTRL-V).
5. Guarda los cambios, mira la vista previa y/o publica la entrada y visualiza la entada del blog.
lunes, 24 de noviembre de 2008
Insertar audio en el blog
Al proceso mediante el cual grabamos un audio, lo subimos a un servidor de y permitimos que sea sindicado y embebido en un blog, wiki o página web, se le denomina PODCAST o PODCASTING.
Os dejo este enlace sobre cómo hacer un podcast y este otro para que lo tengáis más claro. También os dejo este tutorial completísimo en formato de mapa conceptual de Lourdes Barroso.
El archivo de audio que vayamos a usar estará preferentemente en servidores de audio y música. Así que será a estos lugares donde acudir para realizar búsquedas o para subir nuestras creaciones.
El primer paso será pues acudir a uno de estos servidores para buscar archivos de audio. Como existen varios de ellos pues os enumero algunos:
Radioteca:. Sitio donde se puede acceder a gran cantidad de audios educativos.
Goear. Lugar donde podemos subir audios y buscarlos
Jamendo.Para buscar música
Música clásica.Sólo música clásica en formato ogg
FindSounds. Sólo sonidos
Radiolistas. Lugar donde poder buscar grabaciones de cuentos, anuncios, etc.
Odeo. Para buscar audios de música, también permite subir.
Woices. Otro lugar para subir y bajarse ecos (tus grabaciones)
Una vez que hemos decidido el lugar, navegamos hasta él e intentamos buscar el audio en el que estemos interesados. Generalmente existe un campo de formulario donde escribir el título a buscar. A continuación si existe el archivo nos presentará un resultado de la búsqueda en el que puede haber varios archivos. Accedemos al archivo deseado pinchando en el título o en algún que otro elemento gráfico y nos presentará la ficha de dicho audio. Ahora es el momento de escucharlo para que a continuación debamos buscar el código que necesitamos para incrustrarlo en nuestro blog. Como ya tenéis experiencia el código deberá empezar, la mayor parte de las ocasiones, con la cláusula EMBED u OBJECT. Copiaremos este código (botón derecho del ratón, copiar) iremos a nuestro blog y lo insertaremos desde la pestaña de "Edición en HTML" en el lugar deseado. Guardamos y probamos.
Estos son los pasos esenciales.
Tarea 7: Listado de enlaces
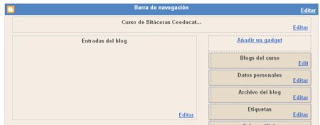
Esta posibilidad viene recogida en la zona de Administración del blog, seleccionado el menú "Diseño" y dentro de él la opción "Elementos de página". Una vez en esta pantalla observaremos que nos ofrece un esquema de la plantilla que estamos usando.

A continuación picamos con el ratón en "Añadir un gadget" (Elemento). Esto hará que surja una ventana en la que podemos ver la oferta de elementos y utilidades que oferta Blogger. Tendremos que buscar "Lista de Blogs" o "Lista de Enlaces". Aunque las dos son parecidas se diferencian en que la primera utilidad va dirigida a presentar los blog y tiene algunas características diferentes de la segunda opción que está pensada para sólo insertar páginas web.
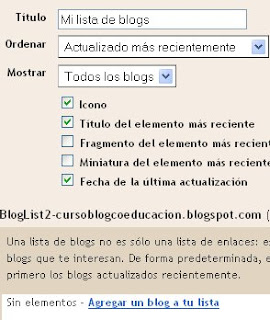
Si elegimos la primera opción pinchando en el logo o nombre de la utilidad nos presneta otra pantalla como esta:

Rellenamos lo diferentes campos del formulario
comenzando por el título que queremos darle a la sección, la forma que deseamos se presenten ordenados, qué blgos serán mostrados, y otras cararacterísticas como Icono, Título del elemento más reciente, etc. Posteriormente pinchamos en la opción "Agregar un blog a tu lista" y nos permitirá poner la URL del blog elegido, contactará con él y tomará el nombre del blog, el cual luego puede cambiarse.
Una vez que hemos terminado de dar de alta los diferentes blogs deseados, pulsando sobre el botón "Guardar" tendremos todo salvado y colocado en el menú lateral o en la zona de píe de página, según hayamos elegido al principio.
Más tarde, si deseamos realizar modificacione, altas o bajas, podremos editar el gadget.
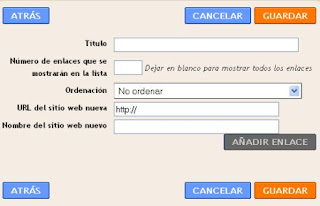
Si por el contrario deseamos introducir el gadget de "Lista de enlaces", procederemos de la misma manera salvo que las opciones son más reducidas, sólo el título de la sección y más tarde el título de la web así como la dirección o URL de la misma. Aquí veis la pantalla que surge:

Una vez que se ha guardado, podemos situar el elemento o gadget en una zona diferente a donde sale, sólo con arrastar el elmento hacia arriba o abajo lo conseguiremos poner en el lugar y orden deseado. Podemos insertar cuantas listas deseemos y cada una con su listado de enlaces correspondientes.
Para modificarlo, lo abrimos pulsando en editar desde la zona de modificación de la plantilla.
miércoles, 19 de noviembre de 2008
Tarea 6: Comentarios
En nuestro blog educativo lo debe ser aún más porque una de las cuestiones que pretendemos es que ante ciertas noticias u opiniones nuestro alumnado y profesorado pueda participar expresando sus sentimientos y razonamientos. De hecho es práctica común que el profesor o profesora explique en un artículo alguna cuestión sobre la que el alumnado debe verter su opinión despuñes de un debate.
Vamos sólo a entrar en el menú general CONFIGURACIÓN, ahí tenemos el submenú COMENTARIOS. Existen varias opciones entre las que destaco las más importantes:
- Mostrar u ocultar comentarios
- Personas que pueden realizar comentarios: Cualquiera, usuarios registrados, usuarios registrados en Google y usuarios miembros del blog.
- Moderación de comentarios: siempre, después de unos días, nunca
- Correo electrónico de notificación
En fin es algo que debéis decidir y que podréis cambiar cuando deseéis según vuestra experiencia futura.
También debemos recordar que cuando creamos una entrada podemos habilitar o no no los comentarios en esa entrada.
Los comentarios pueden ser borrados por el administrador del blog desde el Menú Creación de Entradas, seleccionado Moderar comentarios. Veréis una lista de todos los comentarios que han llegado, los publicados o no. desde ahí de puede eliminar cualquiera de ellos.
Ahora ya es el momento de realizar comentarios a los post de este blog y de los compañeros.
Tarea 5: Sindicación de contenidos
No tenemos que visitar todos los días nuestros blogs favoritos sólo necesitamos darnos de alta en una página que permite que incrustemos sindicación de contenidos de varios sitios. Estos pueden ser: Google Homepage, Google Reader, Bloglines etc. Yambién es posible tener agregadores de FEED en nuestro ordenador con programas que se instalan en él. Este es el gran invento de lo que se llama Sindicación de contenidos o RSS.
Para más información un excelente artículo en la revista CONSUMER.
Para sindicar un blog en el nuestro usando Blogger procederemos de la siguiente forma:
1) Ve a la zona de dirección del naveador. Encontrarás un icono (
 ) de la página de este blog. Pica en él y aprecerá y encontrarás "Subscribirse a: Curso de Bitácoras Coeducativas (Atom)" y "Subscribirse a: Curso de Bitácoras Coeducativas (RSS)"; pulsa en una de las dos opciones y se abre una ventana en la que se presnetan todas las entradas. Copia la url de la página a la que acabas de entrar.
) de la página de este blog. Pica en él y aprecerá y encontrarás "Subscribirse a: Curso de Bitácoras Coeducativas (Atom)" y "Subscribirse a: Curso de Bitácoras Coeducativas (RSS)"; pulsa en una de las dos opciones y se abre una ventana en la que se presnetan todas las entradas. Copia la url de la página a la que acabas de entrar.2) Accede a la administración de tu blog y pulsa en "Plantilla", después en "Elementos de una página". "Añadir un elemento", que será en este caso una FEED. Pega la dirección que has copiado y dale a continuar. Ya se ve lo que va aparecer en el blog. Guarda. El elemento se ha añadido a los de la columna lateral, con el ratón podemos arrastrarlo para que aparezca en encima o debajo del que elijamos.
Se puede observar como este blog está sindicado alas noticias del CEP de Granada.
De esta forma si ves el blog observarás que en la zona derecha existe información sobre las últimas entrdas de este blog.
Esto lo puedes hacer con cualquier sitio web en los que observes el icono antes aludido.
Pero lo mejor es tener la propia página de FEED en la que podamos organizar nuestros sitios interesantes según categorías.
martes, 18 de noviembre de 2008
Tarea 4: Embeber un vídeo en el blog
Para ello tenemos dos posibilidades: bien dejamos el enlace para que el vídeo se vea en el lugar original en que está almacenado o hacemos que se pueda visualizar en nuestro propio blog. Nosotras y nosotros vamos a hacerlo seleccionando esta última opción.
Los vídeos que vamos a usar estarán almacenado en contenedores o servidores como YouTube, Google Vídeo y Dailymotion. Existen otros como Delealplay y Teachertube. Desde cualquiera de estos servicios la forma de insertar los vídeos es la misma.
Así que primero pensamos en algún acontecimiento o evento que vayamos a comunicar y primero buscamos el vídeo en Youtube.
Una vez buscado, creamos una nueva entrada, escribimos algo de texto sobre lo que vamos a ofrecer e insertamos el vídeo tal y como se explica en la información dedicada a ello y títulada: Insertar vídeo en el blog.
Por último podemos completar con más texto o por el contrario "Guardar como borrador" o "Publicar".
Insertar vídeo en el blog
Vamos a ver como ofrecer vídeo en nuestro blog. Para ello tenemos dos posibilidades: bien dejamos el enlace para que el vídeo se vea en el lugar original en que está almacenado o hacemos que se pueda visualizar en nuestro propio blog. Nosotras y nosotros vamos a hacerlo seleccionando esta última opción.
Para insertar vídeos podemos usar diversos servidores que los alojan como YouTube, Google Vídeo, Dailymotion, Delealplay y Teachertube. Desde cualquiera de estos servicios la forma de insertar los vídeos es la misma. Nosotros vamos a aprender a hacerlo desde YouTube.
Youtube es un servidor donde podemos no sólo buscar vídeos relacionados con la temática que estemos trabajando sino que nosotros podemos subirlos y compartirlos con los demás para que se puedan beneficiar de nuestro trabajo y facilite así el suyo.
En primer lugar navegamos en una ventana o pestaña diferente a la cual tenemos nuestro blog. Llegamos a YouTube (clica ahí), y observamos que en la pantalla existe un campo de búsqueda p
 en el que podemos buscar vídeos públicos por el nombre con que se ha registrado el usuario, por la palabras del título y por los tags o etiquetas; así si en nuestro caso buscamos algo de coeducación ésta es la palabra que escribiremos en el campo u otras relacionadas con ella. Una vez escrita la palabra o palabras al darle al botón de "Buscar" nos aparacerán un listado de resultados. Podéis probar a buscar con otras palabras o términos al igual que en los buscadores (ej:coeducación+primaria, "coeducación en secundaria, coeducación+curso...). Podéis observar que os aparcen otros listados de vídeos. Todos ellos se acompañan con gran cantidad e información: título, descripción, tags (etiquetas), fecha, usuario y número de veces que se ha visionado.
en el que podemos buscar vídeos públicos por el nombre con que se ha registrado el usuario, por la palabras del título y por los tags o etiquetas; así si en nuestro caso buscamos algo de coeducación ésta es la palabra que escribiremos en el campo u otras relacionadas con ella. Una vez escrita la palabra o palabras al darle al botón de "Buscar" nos aparacerán un listado de resultados. Podéis probar a buscar con otras palabras o términos al igual que en los buscadores (ej:coeducación+primaria, "coeducación en secundaria, coeducación+curso...). Podéis observar que os aparcen otros listados de vídeos. Todos ellos se acompañan con gran cantidad e información: título, descripción, tags (etiquetas), fecha, usuario y número de veces que se ha visionado.Desde la lista de vídeos que aparacen, si hacemos clic en el título o miniatura del vídeo presentará el mismo reproduciéndose y acompañado de otros datos de información sobre el mismo. Uno de ellos es el de URL, que coincide con la dirección que aparece en el campo de dirección del navegador y oro es el campo EMBED o INSERTAR. Este es el que nos interesa. Así que picamos en el una vez con el botón izquierdo del ratón, se seleccionará (cambia de color de fondo a azul) y sobre él picaremos con el botón derecho, se abre un menú emergente y seleccionamos COPIAR.
Para insertarlo en el blog creamos una entrada nueva, si no la hemos creado ya, pulsamos en la pestaña EEdición HTML" y pegamos el código (botón derecho, Pegar; o CTRL-V). A continuación volvemos a la pestaña "Redactar" y terinamos de escribir el texto que le acompañará, si hace falta. Si pinchamos en "Vista previa" veremos cómo queda la entrada.
Os ofrezco algunos enlaces que completarán mejor estas explicaciones:
- Internet Paso a Paso
- Videotutorial: Insertando un video de YouTube o de Dailymotion
- Cómo subir un video a YouTube
- Crear cuenta Youtube
- Subir videos Youtube
- Presentación de un tutorial de Youtube
- Youtube en Blogger
domingo, 16 de noviembre de 2008
Tarea 3: Añadiendo imágenes y enlaces
El contenido deberá tratar sobre lugares coeducativos en la web para poder visitarlos desde tu página.
Para encontrar enlaces a blogs coeducativos puedes acceder a algunos de los presentados en una entrada de este blog o ir a Google y buscar por blogs coeducativos -por ejemplo.
La estructura del cuerpo de texto tendrá una introducción y enlaces mediante una lista con viñetas. También deberás acompañar la entrada con una imagen que esté ya en la web.
Para ello deberías visitar los post siguientes:
- Insertar imágenes
- Realizar enlaces
- Animación de Lourdes Barrosos en Creación de Blogs
Realizar enlaces
 Para insertar lo mejor es escribir toda la entrada del post y después comenzar a insertar los enlaces (link) que hayamos decidio presentar. Para ello:
Para insertar lo mejor es escribir toda la entrada del post y después comenzar a insertar los enlaces (link) que hayamos decidio presentar. Para ello:- Lo primero es ver la dirección que nos interesa enlazar en la barra del navegador y copiarla; o bien, poniéndonos encima del link, con el botón derecho del ratón seleccionamos copiar.
- A continuación vamos al post que estamos haciendo y marcamos la palabra donde vamos hacer el enlace, vamos al icono de Enlace y pegamos la dirección (con la opción "pegar" o CTRL+V)

Insertar imágenes
 No obstante en primer lugar situaremos el cursos en el lugar que deseemos que se inserte.
No obstante en primer lugar situaremos el cursos en el lugar que deseemos que se inserte.Una vez que decidimos insertar la imagen pulsamos sobre el citado botón y nos parecerá la siguiente pantalla:

Tenemos entonces 2 opciones: subir una imagen desde nuestro equipo o direccionar una imagen que ya esté en la web. Según decidamos seleccionamos la zona adecuada de la pantalla.
Si es la primera opción (desde nuestro equipo), pulsaremos el botón Examinar, buscaremos el archivo en el disco duro de nuestro ordenador y quedará el campo relleno.
Si es la segunda opción (desde la web) deberemos de tener copiada la dirección (URL) de dicha imagen para pegarla en el campo denominado URL. Para realizar este paso cuando veamos exclusivamente la imagen en pantalla, copiamos la dirección de la página de la barra del navegador. Si está acompañada de más elementos nos ponemos encima de la imagen, con el botón derecho pedimos las propiedades, marcamos y copiamos la dirección.
En ambos casos selecionaremos la alineación y el tamaño, ambas opciones situadas en la zona inferior de dicha pantalla.
Una vez dados estos pasos clicamos sobre el botón Subir Imagen. De esta forma y después de breves momentos nos presentará otra pantalla con la imagen seleccionada y con el botón Finalizar tendremos la imagen insertada en el blog.
Decir que aveces no inserta la imagen en el sitio adecuado para ello lo mejor es ir sobre ella picaren el botón derecho del ratón, seleccionar cortar, irnos con el cursor a la zona donde deseamos situarla y picando de nuevo en el botón derecho del ratón elegir Pegar. Así tendremos la imagen en el lugar que deseamos.
Una vez subida podemos ajustarla pulsando encima y tirando de los bordes. Nunca deberíamos intentar subir fotos grandes. Una solución a esto es el programa Snipshot.
Snipshot es un programaque permite modificar una imagen de la Web o de nuestro disco duro. Redimensiona, recorta... Una buena utilidad online, sin tener un programa en nuestro ordenador que lo haga.
Tarea 2: Insertar una entrada
Para ello lo mejor es presentarse y explicar el uso que se le quiere dar a vuestra bitácora. No hay que olvidar que escribir en un blog no es extenderse sino ser conciso y claro.
Al acceder a la creación de entradas la pantalla nos ofrece un formulario con tres campos: título, cuerpo de texto, imágenes y multimedia y campo de etiquetas.
El segundo campo es el más extenso y presenta una barra de menú de opciones. Funciona como un pequeño procesador de texto con opciones para seleccionar:
- Fuente de texto
- Tamaño de fuente
- Estilo: negrita, cursova, color, enlace web
- Alineacion: izquierda, centro, derecha y justificado
- Listas : numerada y con viñetas
- Bloque entercomillado
- Comprobación de ortografía
- Añadir imagen
- Añadir vídeo
- Eliminar formato de lo seleccionado
Por último debemos rellenar el campo de etiquetas. estas sirven para organizar la información del blog, de esa forma podremos buscar información de una manera más rápida y efectiva. También sirve para que nuestros visitantes tengan una idea de los temas que trata nuestra bitácora.
Otra de la sopciones que nos oferta el editor se denomina Opciones de entrada que nos va a dar opción para dar permisos a realizar comentarios o no. También permite cambiar la fecha y hora de la entrada.
Así que una vez escrita la entrada podemos ver una vista previa y si decidimos publicarla clicamos sobre el botón Publicar Entrada. Si vemos que no debe aún publicarse pues la guardamos selecionando la opción Guardar Ahora.
Este es el ejercicio que vamos a realizar.
Tarea 1: Creación del Blog
- Ir a la dirección www.blogger.com
- Seleccionar Crear tu blog ahora
- Crear una Editar entradascuenta en Blogger: necesitas direción de correo electrónico y una contraseña
- Elegir el título del Blog (Después de puede cambiar)
- Elegir la URL del Blog
- Seleccionar una plantilla

Esta dirección que os ofrezco desarrolla estos pasos pormenorizadamente: Apuntes sobre blogs, de Alejandro Valero.
Para seguir estas instrucciones visualmente podemos acceder a este tutorial de Lourdes Barroso o acceder a su wiki edublogki.
Sitios donde crear Blogs
Nosotros vamos a crear un blog en Blogger. Blogger es una web que ofrece bitácoras gratis y pertenece al mundo Google.
Aclaración de algunos conceptos
- Bloguero: Autor de blog, del inglés, blogger
- Entrada o post: Unidad de publicación en un blog, cada nueva pieza de información que el autor incluye.
- Postear: Redactar y publicar un post.
- Comentarios o comments: Textos que pueden escribir los visitantes del blog respecto a un post concreto.
- Permalink: Enlace permanente. Es la URL o dirección que se le asigna a cada entrada de la bitácora, la que se debe usar para enlazarla.
Algunos consejos
- Los 5 pasos que hay que dar antes de crear un blog (La Taberna del turco)
- 5 consejos para bloggers noveles. Enrique Dans
- 10 consejos para una bitácora mejor. Rebeca Blood, traducido por José Orihuela
Algunos ejemplos de Blog
- En Educastur
- En el CEIP Príncipe Felipe de Motril
- Red de Bitácoras de Coeducación
- Coeduca que algo queda
- IES Dolmen de Soto
- Blog de Coeducación
- Coeducar en Ed. Infantil
- IES Sofía




